Elements의 정의와 생김새
Elements : 리액트 앱을 구성하는 가장 작은 블록들 (Elements are the smallest building blocks of React apps.)
Descriptor : 화면에 나타나는 내용을 기술하는 자바스크립트 객체

React Elements의 생김새 : 자바스크립트 객체(불변성) 형태로 존재
//JS 객체
{
type: 'button', //DOM 노드
props: { //속성
className: 'bg-green',
children: {
type: 'b',
props: {
children : 'Hello, element!'
}
}
}
}
//랜더링 결과
<button class='bg-green'>
<b>
Hello, element!
</b>
</button>//React 컴포넌트 element, JS 객체형태
{
type: Button, //React 컴포넌트 이름
props: {
color: 'green',
children : 'Hello, element!'
}
}React.createElement(
type, //html태그 or React 컴포넌트
[props], //element의 속성
[..children] //html 태그의 자식요소
)
//JS
function Button(props){
return(
<button className={`bg-${props.color}`}>
<b>
{props.children}
</b>
</button>
)
}
function ConfirmDialog(props){
return(
<div>
<p>내용을 확인했으면 버튼을 눌러주세요.</p>
<Button color='green'>확인</Button>
</div>
)
}
//React
{
type: 'div',
props: {
children: [
{
type: 'p',
props: {
children: '내용을 확인했으면 버튼을 눌러주세요.'
}
},
{
type: Button,
props: {
color: 'green',
children: '확인'
}
}
]
}
}
// ▽
{
type: 'div',
props: {
children: [
{
type: 'p',
props: {
children: '내용을 확인했으면 버튼을 눌러주세요.'
}
},
{
type: Button,
props: {
className: 'bg-green',
children: {
type: 'b',
props: {
children: '확인'
}
}
}
}
]
}
}
Elements의 특징 및 렌더링하기
React Element의 특징: 불변성(immutable, elements 생성 후에는 children이나 attributes를 바꿀수 없음)
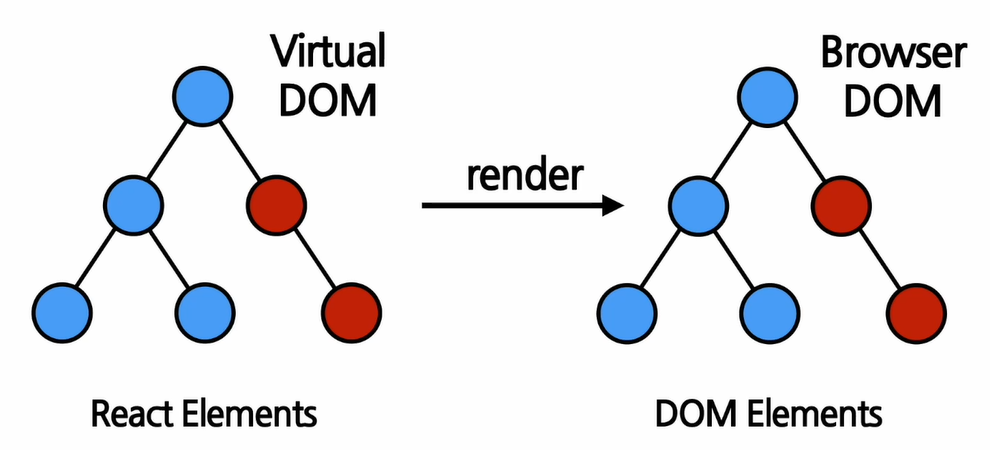
Elements 렌더링하기
const element = <h1>안녕!</h1>
ReactDOM.render(element, document.getElementById('root'));
//Root DOM node
<div id="root"></div>
렌더링된 Elements 업데이트하기(불변성)
function tick(){
const element = (
<div>
<h1>안녕!</h1>
<h2>현재시간: {new Date().toLocaleTimeString()}</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
setInterval(tick, 1000);
(실습) 시계 만들기
import React from "react";
function Clock(props){
return (
<div>
<h1>안녕, 리액트!</h1>
<h2>현재시간 : {new Date().toLocaleTimeString()}</h2>
</div>
)
}
export default Clock;
//화면 렌더링
setInterval(() => {
root.render(
<React.StrictMode>
<Clock />
</React.StrictMode>
);
}, 1000);

반응형
'REACT > [inflearn] 처음만난 리액트' 카테고리의 다른 글
| 6강. State와 Lifecycle (0) | 2022.11.03 |
|---|---|
| 5강. Components and Props (0) | 2022.11.03 |
| 3강. JSX (0) | 2022.10.28 |
| 1강. 리액트 소개 / 2강. 리액트 시작하기 (0) | 2022.10.26 |
| 0강. 준비하기 (0) | 2022.10.25 |