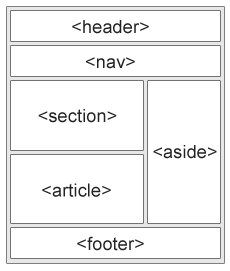
HTML을 다루는 사람이라면 들어봤을 Q. 그래서 그게 뭔데? A. 브라우저와 개발자 모두에게 의미를 명확하게 알리기 위한 의미를 지닌 요소 유지보수가 편리, SEO에 유리, 웹 접근성 등의 장점이 있음 : 소개 컨텐츠, 탐색 링크 집합에 대한 컨테이너 내부에 , , 올 수 없음 : 문서의 주요 내용 지정 하나의 html에 하나만 있어야함, , , , 내부에 들어갈 수 없음 : 일반적으로 제목이 있는 주제별 컨텐츠 그룹, 문서의 섹션 : 독립적이고 자체 포함된 컨텐츠, 자체의 의미 과 은 서로/자신을 포함할 수 있음 : 탐색 링크 세트, 항상 존재하지는 것은 아님 : 자신이 배치된 컨텐츠 외의 일부 컨텐츠, 주변 컨텐츠와 관련되어야 함 : 문서나 섹션의 바닥글 : 일러스트, 사진, 코드 목록 등 독립된 ..