리액트는 무엇인가?
UI 라이브러리 : AngularJS, React, Vue.js
라이브러리 : 자주 사용되는 기능들을 정리해 모아놓은것
리액트의 장점과 단점
리액트의 장점
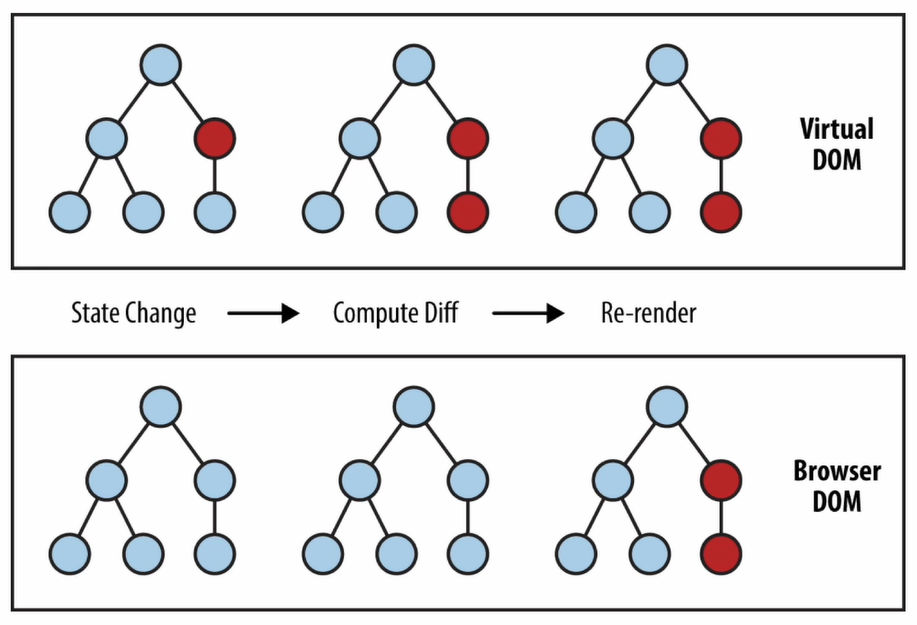
1. 빠른 업데이트(Virtual DOM) & 랜더링 속도

2. Component-Based : 레고조립하듯 컴포넌트들을 모아서 개발 -> 재사용성
3. 재사용성(Reusability) : 계속해서 사용이 가능한 성질 -> 개발기간 단축, 유지보수 용이
4. Meta
5. 활발한 지식공유 & 커뮤니티
6. React Native를 활용하여 모바일 어플리케이션 구축 가능
리액트의 단점
1. 방대한 학습량 : Virtual DOM, JSX, Component, State, Props.., 지속적인 업데이트
2. 높은 상태관리 복잡도 : State의 상태관리
(실습) 직접 리액트 연동하기
<html>
<body>
<div id="root"></div>
<!--리액트 가져오기-->
<script src ="https//......"></script>
<script src ="https//......"></script>
<!--리액트 컴포넌트 가져오기-->
<script src="MyButton.js"></script>
</body>
</html>function MyButton(props){
const [isClicked, setIsClicked] = React.useState(false);
return React.createElement(
'button',
{ onClick : () => setIsClicked(true)},
isClicked ? 'Clicked!' : 'Click here!'
)
}
//리액트 컴포넌트 랜더링
const domContainer = document.querySelector('#root');
ReactDOM.render(React.createElement(MyButton), domContainer);
(실습) create-react-app : CRA
Node.js v14.00 이상 / npm v6.14.0 이상 / VS Code
npx (execute npm package binaries) : npm을 설치한 후 실행, execute, 패키지를 정해진 위치에 설치 및 실행을 한번에 처리
//사용법
$ npx create-react-app <your-project-name>
//실제 사용 예제
$ npx create-react-app my-app//경로변경
$ cd my-app
//애플리케이션 실행
$ npm start

반응형
'REACT > [inflearn] 처음만난 리액트' 카테고리의 다른 글
| 6강. State와 Lifecycle (0) | 2022.11.03 |
|---|---|
| 5강. Components and Props (0) | 2022.11.03 |
| 4강. Rendering Elements (0) | 2022.11.02 |
| 3강. JSX (0) | 2022.10.28 |
| 0강. 준비하기 (0) | 2022.10.25 |