웹접근성 : 모든 사용자가 모든 기기에서 웹에 접근할 수 있도록 하는 것
1. 적절한 대체 텍스트 제공 : 텍스트 아닌 콘텐츠는 그 의미나 용도를 인식할 수 있도록 대체 텍스트를 제공해야 함
ex) input type = image, button, image map area / html태그로 표현도 가능
<!--img alt 태그-->
<img src="arrow.png" alt="다음컨텐츠보기">
<!--html 태그-->
<img src="arrow.png">
<p class = "blind"> <!--.blink{display: none;} 또는 .blink{visibility: hidden;}으로 없애면 읽지못함-->
다음컨텐츠보기
</p>
<!--배경이미지 대체 텍스트-->
<a href="#" class="arrow">다음컨텐츠보기</a>
.arrow{background-image: url(../img/arrow.png);}
<!--의미없는 이미지-->
<img src="123.png"> <!--스크린리더는 123.png라고 읽음-->
<!--이모티콘-->
<img src="lion_5.png" alt="치킨먹는라이언">
<!--QR-->
<a href="naver.com">
<img src="qr.png" alt="naver.com바로가기qr코드">
</a>
<!--상품설명이 있는경우-->
<a href="#"> <!--a태그는 전체를 포함-->
<img src="thumb01.png" alt=""> <!--하단의 상품설명과 중복되므로 생략-->
<span>도일리자수#프랑스자수</span>
</a>
<!--캡챠(컴퓨터여부 확인코드)-->
<img src="text.jpg" alt="보안문자">
2. 자막제공 : 멀티미디어 콘텐츠에는 자막, 대본 또는 수화를 제공해야 함
3. 색에 무관한 콘텐츠 인식 : 콘텐츠는 색에 관계없이 인식될 수 있어야 함
ex) 색만 아닌 패턴이나 모양으로도 구분

4. 명확한 지시사항 제공 : 지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 함(특정한 감각만 제공해서는 안됨)

5. 텍스트 콘텐츠의 명도대비 : 텍스트 콘텐츠와 배경간의 명도대비는 4.5대 1이상이어야 함. 다만 로고, 장식목적의 콘텐츠, 마우스나 키보드를 활용하여 초점을 받았을 때 명도대비가 커지는 콘텐츠는 예외로 함
6. 자동 재생 금지 : 자동(마우스오버)으로 소리(동영상, 오디오, 배경음악)가 재생되지 않아야 함
7. 콘텐츠 간의 구분 : 이웃한 콘텐츠는 구별될 수 있어야 함
1) 테두리를 이용하여 구분 2) 콘텐츠 사이에 시각적인 구분선을 삽입하여 구분 3) 서로다른 무늬를 이용하여 구분 4) 콘텐츠 배경색 간의 명도대비(채도)를 달리하여 구분 5) 줄간격 및 글자간격을 조절하여 구분 6) 기타 콘텐츠를 시각적으로 구분할 수 이쓴 방법을 통해 구분
8. 키보드 사용보장 : 모든 기능은 키보드만으로도 사용할 수 있어야 함
ex) 마우스오버 메뉴, 마우스 툴팁, img나 td같은 키보드가 접근할 수 없는 영역의 onclick, onmouseover와 같은 마우스 이벤트, a태그에는 href 필수
9. 초점이동 : 키보드에 의한 초점은 논리적으로 이동해야하며 시각적으로 구별할 수 있어야 함, 키보드접근시 초점이 시각적으로 노출되어야 함
ex) 좌 -> 우, 상 -> 하, tabindex를 사용한 강제이동x, 레이어 -> 레이어닫기 -> 해당 컨트롤 -> 다음 콘텐츠, hideFocus(x), outline: none;(x), onfocus="this.blur(); (x)"

10. 조작가능 : 사용자 입력 및 컨트롤은 조작가능하도록 제공되어야 함
ex) 컨트롤의 대각선 길이는 6mm이상, 컨트롤 테두리 안쪽으로 1픽셀 이상의 여백
11. 응답시간 조절 : 시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 함
ex) 자동로그아웃, 페이지 자동변환
12. 정지기능 제공 : 자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 함
13. 깜빡임과 번쩍임 사용제한 : 초당 3-50회주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 함
14. 반복영역 건너띄기 : 콘텐츠의 반복되는 영역은 건너뛸 수 있어야 함
ex) 본문바로가기 접근시 노출
<div class="skip_nav">
<a href="#content">본문 바로가기</a>
<a href="#menu">주메뉴 바로가기</a>
</div>15. 제목제공 : 페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 함
ex) 페이지 제목 제공(상세하게), iframe tit, title의 특수기호 제한
16. 적절한 링크텍스트 : 링크텍스트는 용도나 목적을 이해할 수 있도록 제공해야 함, URL + 설명
<a href="#" class="arrow">다음콘텐츠 보기</a>
.arrow{text-indent:-9999px;}17. 기본언어 표시 : 주로 사용하는 언어를 명시해야 함
<html lang="ko"> <!--IS0639-1에서 지정-->
<body>
<p class="france" lang="fr"> <!--해당태그의 언어-->
bonjour
</p>
</body>
</html>18. 사용자 요구에 따른 실행 : 사용자가 의도하지 않은 기능(새창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 함
<!--태그를 사용하여 새창에서 열릴것을 알림-->
<a href="#">이용약관<span class="blind">새 창</span></a>
<a href="#" title="새창">이용약관</a>
<a href="#" target="_blank">이용약관</a>ex) 옵션선택시 바로 이벤트 발생, onchange

19. 콘텐츠의 선형 구조 : 콘텐츠는 논리적인 순서로 제공해야 함
ex) 탭제목 -> 탭내용 -> 탭제목 -> 탭내용 / 탭제목묶음, 탭내용묶음 / 제목 -> 더보기 -> 내용 (x), 제목 -> 내용 -> 더보기(o)
20. 표의 구성 : 표는 이해하기 쉽게 구성해야 함, 레이아웃 테이블은 caption, summary, th사용x
<!-- html 3,4 -->
<table summary="부서별 직원수">
<caption>직원 현항표</caption>
<thead>
<tr>
<th scope="col">번호</th>
<th scope="col">부서</th>
<th scope="col">직원 수</th>
</tr>
</thead>
<tfoot>
<tr>
<th scope="row">합계</th>
<td></td>
<td></td>
</tr>
</tfoot>
<tbody>
<tr>
<td>1</td>
<td>총무부/td>
<td>10</td>
</tr>
</tbody>
</table>
<!-- html 5 -->
<table>
<caption> <!--summary태그가 없어졌으므로 caption에서 정의-->
<strong>직원 현항표</strong>
<span>부서별 직원수, 합계정보</span>
</caption>
<thead>
<tr>
<th scope="col">번호</th>
<th scope="col">부서</th>
<th scope="col">직원 수</th>
</tr>
</thead>
<tfoot>
<tr>
<th scope="row">합계</th>
<td></td>
<td></td>
</tr>
</tfoot>
<tbody>
<tr>
<td>1</td>
<td>총무부/td>
<td>10</td>
</tr>
</tbody>
</table>
<!-- 복잡한 표형식의 경우 id와 headers의 속성을 이용해 연결 -->
<thead>
<tr>
<th rowspan="2" scope="col" id="date">기준일</th>
<th colspan="2" scope="col" id="gsale">경기도 매매가</th>
</tr>
<tr>
<th scope="col" id="price">면적단가</th>
<th scope="col" id="change">변동액</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row" id="d20181020">2018.10.20</th>
<td headers="date d20181020 gsale price">902</td> <!--기준일, 2018.10.20, 경기도매매가, 면적단가, 902로 읽음-->
<td headers="date d20181020 gsale change">유지 0</td> <!--기준일, 2018.10.20, 경기도매매가, 변동액, 유지0으로 읽음-->
</tr>
<tr>
<th scope="row" id="d20181021">2018.10.21</th>
<td headers="date d20181021 gsale price">904</td>
<td headers="date d20181021 gsale change">상승 2</td>
</tr>
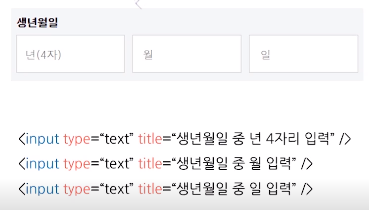
</tbody>21. 레이블 제공 : 사용자 입력에는 대응하는 레이블(설명)을 제공해야 함, input, select, radio, checkbox
<label for="user_id">아이디</label>
<input type="text" id="user_id" />
<label for="user_pw">비밀번호</label>
<input type="text" id="user_pw" />
22. 오류 정정 : 입력 오류를 정정할 수 있는 방법을 제공해야 함
ex) 입력서식의 모든 정보가 사라진 경우(x), 오류발생원인 안내, 초점이동
23. 마크업 오류방지 : 마크업언어는 요소는 열고닫음, 중첩관계 및 속성 선언에 오류가 없어야 함
24.웹 애플리케이션 접근성 준수 : 콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 함
<웹접근성 진단도구>
Colour Contrast Analyser (CCA) https://www.tpgi.com/color-contrast-checker/
KWCAG a11y inspector
OpenWAX
W3C Validation https://validator.w3.org/

'웹 퍼블리싱 > 웹 퍼블리싱 (완)' 카테고리의 다른 글
| [ codeit ] 웹 퍼블리싱 - HTML/CSS 핵심 개념 (4) (0) | 2021.06.01 |
|---|---|
| [ codeit ] 웹 퍼블리싱 - HTML/CSS 핵심 개념 (3) (0) | 2021.05.30 |
| [ codeit ] 웹 퍼블리싱 - HTML/CSS 핵심 개념 (2) (0) | 2021.05.29 |
| [ codeit ] 웹 퍼블리싱 - HTML/CSS 핵심 개념 (1) (0) | 2021.05.24 |
| [ codeit ] 웹 퍼블리싱 - HTML/CSS 시작하기 (0) | 2021.05.23 |