CSS 제대로 활용하기
1강. 선택자 정리
//태그이름
h1 {color: orange;}
//클래스,아이디
.important {color: orange;}
#favorite {color: blue;}
//자식
.div1 i {color: orange;}
//직속자식
.div1 > i {color: orange;}
//복수선택
.two, .four {color: orange;}
//여러조건
.outside.one {color: blue;}
//가상클래스(pseudo-class)
.div1 p:nth-child(3) {color: blue;} //.div1의 자식인 <p> 태그 중 3번째
.div1 p:first-child {color: red;} //.div1의 자식인 <p> 태그 중 첫 번째
.div1 p:last-child {color: green;} //.div1의 자식인 <p> 태그 중 마지막
.div1 p:not(:last-child) {font-size: 150%;} //.div1의 자식 중 마지막 자식이 아닌 <p> 태그
.div1 p:not(:first-child) {text-decoration: line-through;} //.div1의 자식 중 첫 번째 자식이 아닌 <p> 태그
//마우스오버
h1:hover {color: green;}
//하위요소 전체
.div *{border: 1px solid red;}
2강. 마우스 오버 버튼
//버튼에 '로그인' 텍스트가 보여짐
<input type="submit" value="로그인" class="submit-btn">
3강. CSS 상속
상속되는 속성들
- color
- font-family
- font-size
- font-weight
- line-height
- list-style
- text-align
- visibility
4강. CSS 우선순위
순서 : 후에 나온 스타일이 적용
명시도
- 인라인 스타일이 가장 우선 순위가 높습니다.
- 선택자에 id가 많을 수록 우선 순위가 높습니다.
- 선택자에 class, attribute(a href), pseudo-class가 많을 수록 우선 순위가 높습니다.
- 그 다음은 그냥 요소(또는 가상 요소)가 많은 순서입니다.
5강. CSS 최적화
코드 줄이기
6강. CSS의 다양한 단위들
px : 절대적인 값, 다른요소의값에 영향x
rem : 상대적인 값, <html>태그의 font-size에만 영향받음
ex) 2rem = <html>의 font-size의 두배
em : 상대적인 값, 자신의 font-size를 기준으로 함
ex) 2em = 자기자신의 font-size의 두배, 정해지지 않았을 경우 상위요소 값 상속
% : 어느 항목에 쓰이냐에 따라 다른 기준 적용
/*font-size*/
.container {
font-size: 20px;
background-color: lime;
}
.container .text {
font-size: 180%; /* 상위 요소인 container의 font-size * 1.8 = 36px */
background-color: skyblue;
margin: 0;
}/*padding*/
.container {
width: 200px;
background-color: lime;
}
.container .text {
padding-left: 30%; /* 상위 요소의 width * 0.3 = 60px */
}
/*height에 적용해도 width기준으로 % 계산됨*/
.container {
width: 200px;
height:30px;
background-color: lime;
}
.text {
padding-top: 30%; /* 상위 요소의 width * 0.3 = 60px */
}
Display
1강. display
2강. display 정리
inline, block, inline-block, list-item, table, flex, none, ..
inline display
다른 요소들과 같은 줄에 머무르려고 하는 성향, 가로 길이는 필요한 만큼만 차지
ex) <span>, <b>,<i>,<a>,<img>,<button>
block display
새로운 줄에 가려고 하는 성향, 가로 길이를 최대한 많이 차지 ex) <div>,<h1>,<p>,<nav>,<ul>,<li>
inline-block display
inline의 한 줄 내에서 다른 요소들과 연결되는 속성 + block의 width, height, margin 등의 속성 ex) img
+ inline-block 중앙정렬
1) 상위태그에 text-align:center
2) block으로 바꾸고
text-align: center (width:100% 인 경우) 또는
/ margin-left: auto, margin-right: auto (width:100%가 아닌 경우, inline-block 요소, 고정너비 block요소)
3강. inline-block
4강. inline-block 정리
block 요소 : 너비, 높이값 설정 가능
inline요소 : 너비, 높이값 설정 불가능
inline-block : 한 줄에 있으면서(inilne) 너비, 높이값을 가질 수 있음(block)
<span>TEST</span>
<div style="display: inline-block; width: 300px; height:100px; vertical-align: bottom">WHY?</div>
<span>TEST</span>작성하신 코드의 경우에는 div 태그가 span 과 div 태그가 가질 수 있는 높이의 최대값을 가지게 됩니당.
inline-block 요소에 height 값을 주셨기 때문입니다. inline 요소였다면 height를 가질 수 없을테지만용
이런 경우, div 태그는 위, 아래로 움직일 공간이 없기 때문에 vertical-align 에 반응하지 않게 됩니다.
대신 좌우 span 태그의 test 글자들이 baseline 에 맞추기 위해 내려오게 되는 것입니다^^
5강. <img> 태그의 비밀
img를 중앙정렬하는 두가지 방법
//1. 이미지를 중앙정렬 - 권장
img{
display: block;
margin-left: auto;
margin-right: auto;
}
//2. 부모요소에서 내부 컨텐츠를 중앙정렬
.container{
text-align: center;
}
<div class="container">
<img src="">
</div>
6강. 다양한 링크
<a href="">링크</a>
<a href="">
<img>
<h1></h1>
<p></p>
</a>
7강. 이미지버튼
inline태그는 html의 띄어쓰기 간격이 적용됨
8강. Baseline
텍스트가 차지하는 공간에서 글자의 하단 부분
img 의 가장 하단 부분
inline-block내의 여러줄 일 때는 내부의 가장 마지막 텍스트의 하단
/ 내부컨텐츠가 없을 때는 inline-block자체의 가장 하단 부분
9강. vertical-align pt.1
vertical-align: inline, inline-block요소에 적용됨
vertical-align : baseline; 기본값 : 부모요소의 baseline에 맞춰짐
baseline은 vertical-align의 조건들을 충족시키면서 줄의 높이를 최소화시키는 곳에 위치
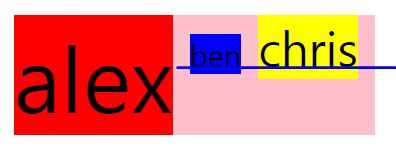
div{background: pink;}
.alex{background: red; font-size: 30px; vertical-align: top;}
.ben{background: blue; font-size: 10px;}
.chris{background: yellow; font-size: 16px;}
<div>
<span class="alex">alex</span>
<span class="ben">ben</span>
<span class="chris">chris</dispanv>
</div>
가장 큰 alex에 vertical-alig: top 일 때!
1) alex제외, 가장 큰 chris가 alex의 top과 맞춰짐
2) vertical-align이 설정 되지않은 ben은 chris의 baseline에 맞춰짐
줄간격을 일정하게 유지하기 위해서?
10강. vertical-align pt.2
div{background: pink; font-size: 10px;}
.alex{background: red; font-size: 30px;}
.ben{background: blue; font-size: 10px;}
.chris{background: yellow; font-size: 16px;}
<div>
x
<span class="alex">alex</span>
<span class="ben">ben</span>
<span class="chris">chris</span>
</div>1. ben {vertical-align: middle;} 일 때 : 부모"x"의 중앙에 맞춰짐


2. ben, chris {vertical-align: middle;} 일 때 : 부모"x"의 중앙에 맞춰짐,
설정되지않은 alex는 부모의 baseline에 맞춰짐(하단에 여백이 생김)


3. ben, chris, alex {vertical-align: middle;} 일 떄, 가장 큰 alex를 기준으로 중심이 맞춰짐 (줄높이 최소화)


11강. 세로 가운데 정렬 꿀팁
가로 가운데 정렬
inline, inline-block 요소 : 부모요소에 text-align: center;
block 요소 : margin-left: auto; margin-right: auto;
세로 가운데 정렬
가짜 요소 더하기 (부모요소의 height값이 있을 경우)
height:100%를 차지하는 가상의 형제요소 추가(height만 100% 컨텐츠, 넓이가 없이 height만 100%), 여백없애기
line-height로 해결 (부모요소의 height값이 있을 경우)
부모요소에 height와 동일한 line-height설정 -> line-height는 상속되므로 자식요소에 line-height::normal; 설정
12강. 내비게이션 바 로고
float 된 해당요소는 vertical-align으로 정렬을 할 수가 없음
'웹 퍼블리싱 > 웹 퍼블리싱 (완)' 카테고리의 다른 글
| [부스트코스] 웹 접근성 지침 (0) | 2022.04.27 |
|---|---|
| [ codeit ] 웹 퍼블리싱 - HTML/CSS 핵심 개념 (4) (0) | 2021.06.01 |
| [ codeit ] 웹 퍼블리싱 - HTML/CSS 핵심 개념 (3) (0) | 2021.05.30 |
| [ codeit ] 웹 퍼블리싱 - HTML/CSS 핵심 개념 (1) (0) | 2021.05.24 |
| [ codeit ] 웹 퍼블리싱 - HTML/CSS 시작하기 (0) | 2021.05.23 |