추상화
1강. 할당 연산자
//할당 연산자 (Assignment operators)
let name = '코드잇';
let x = 5;
x = x - 2;
console.log(x); //3
2. 복합 할당 연산자
복합 할당 연산자(Compound assignment operators) : 할당 연산자와 결합하여 더 간략하게 사용가능
//같은 식
x = x + 1;
x += 1;증가(increment), 감소(decrement) 연산자 : 1씩 증가, 감소시킬 때 더 간략히 사용가능
//모두 같은 식
x = x + 1;
x += 1;
x++;
3. 함수의 실행 순서
//함수정의
function sayHello(){
console.log('Hello');
console.log('Welcome to Codeit!');
}
console.log('함수 호출 전'); //함수 호출 전
sayHello(); //Hello
//Welcome to Codeit
console.log('함수 호출 후'); //함수 호출 후
//함수 호출 전
//Hello
//Welcome to Codeit
//함수 호출 후//함수 정의
function square(x){
return x * x;
}
console.log('함수 호출 전'); //함수 호출 전
console.log(square(5)); //25
console.log('함수 호출 후'); //함수 호출 후
//함수 호출 전
//25
//함수 호출 후//함수 정의
function square(x){
return x * x;
}
console.log('함수 호출 전'); //함수 호출 전
console.log(square(3) + square(4)); //9 + 16 = 25
console.log('함수 호출 후'); //함수 호출 후
//함수 호출 전
//25
//함수 호출 후
4강. 함수 부려먹기 I
function logParticipant(x){
console.log(`${x}(이)가 대화에 참여했습니다.`);
}
// 테스트 코드
logParticipant('동수');
logParticipant('윤하');
logParticipant('재준');
logParticipant('동훈');
logParticipant('영희');
logParticipant('신욱');
//동수(이)가 대화에 참여했습니다.
//윤하(이)가 대화에 참여했습니다.
//재준(이)가 대화에 참여했습니다.
//동훈(이)가 대화에 참여했습니다.
//영희(이)가 대화에 참여했습니다.
//신욱(이)가 대화에 참여했습니다.
5강. 함수 부려먹기 II
function expressMultiplication(x, y){
//console.log(x + '*' + y '=' x * y);
console.log(`${x} * ${y} = ${x*y}`);
}
// 테스트 코드
expressMultiplication(3, 4);
expressMultiplication(3, 2);
expressMultiplication(7, 5);
expressMultiplication(8, 9);
expressMultiplication(5, 5);
expressMultiplication(9, 9);
//3 * 4 = 12
//3 * 2 = 6
//7 * 5 = 35
//8 * 9 = 72
//5 * 5 = 25
//9 * 9 = 81
6강. return문 제대로 이해하기
return의 역할 1. 함수 값 돌려주기 2. 함수 중단하기
function square(x){
console.log('return 전');
return x * x;
console.log('return 후');
}
console.log('함수 호출 전'); //함수 호출 전
console.log(square(3)); //return 전
//9
//Dead Code
console.log('함수 호출 후'); //함수 호출 후
//함수 호출 전
//return 전
//9
//함수 호출 후
7강. return과 console.log의 차이
function printSquare(x){
console.log(x * x);
}
function getSquare(x){
return x * x;
}
printSquare(3);//9
getSquare(3);//- :return으로 적용만되고(9로 대체) console에 출력되지않음
console.log(printSquare(3));//undefined, return을 따로 설정하지않으면 undefined 출력
console.log(getSquare(3));//9
8강. 함수 부려먹기 III
function calculateRectangleArea(x, y){
//console.log(x * y); -> console.log(console.log(x*y))가 되므로 undefined출력 ....????
return (x * y);
}
// 테스트 코드
let area1 = calculateRectangleArea(3, 4); // 가로 3, 세로 4인 직사각형의 넓이 계산
let area2 = calculateRectangleArea(5, 8); // 가로 5, 세로 8인 직사각형의 넓이 계산
let area3 = calculateRectangleArea(7, 2); // 가로 7, 세로 2인 직사각형의 넓이 계산
console.log(`Area1: ${area1}, Area2: ${area2}, Area3: ${area3}`);
9. 옵셔널 파라미터 (Optional Parameter)
function sayHello(name){
console.log(`안녕하세요 ${name}님!`);
}
sayHello('코드잇'); //안녕하세요 코드잇님!
sayHello(); //안녕하세요 undefined님!
let x;
console.log(x); //undefined(x에 지정된 값이 없음)
console.log(sayHello('코드잇최고')); //안녕하세요 코드잇최고님! : line2의 console.log 출력값
//undefined :line11의 함수호출 console값//옵셔널 파라미터(Optional Parameters) : parameter의 기본값 설정
function introduce(name, age, nationality = '한국') //국적은 한국으로 기본 설정, 가장 뒤에 생성
console.log(`제 이름은 ${name}입니다.`);
console.log(`나이는 ${age}살 이고,`);
console.log(`국적은 ${nationality}입니다.`);
}
introduce('코드잇', 4, '미국'); //값을 모두 전달한 경우 //제 이름은 코드잇입니다.
//나이는 4살 이고,
//국적은 미국입니다.
console.log('');
introduce('코드잇', 4); //파라미터 값을 생략한 경우 //제 이름은 코드잇입니다.
//나이는 4살 이고,
//국적은 한국입니다.
10강. 세트메뉴 주문하기

11강. 변수의 scope
//Scope: 범위, 영역
//글로벌 변수, 전역변수(Global Variable)
let x = 3; : 블록문 내, 외 모두 사용가능
function myFunction(){ //블록문(Block Statement)
//로컬 변수, 지역변수(Local Variable) : 블록문 내에서만 사용가능
let y = 3;
console.log(y); //3
let x = 3;
console.log(x); //3 :블록문 내의 x값
}
console.log(x); //3 : 블록문 밖의 x값
myFunction(); //"함수를 실행하세요" 명령
console.log(y); //Uncaught
12강. scope 익히기

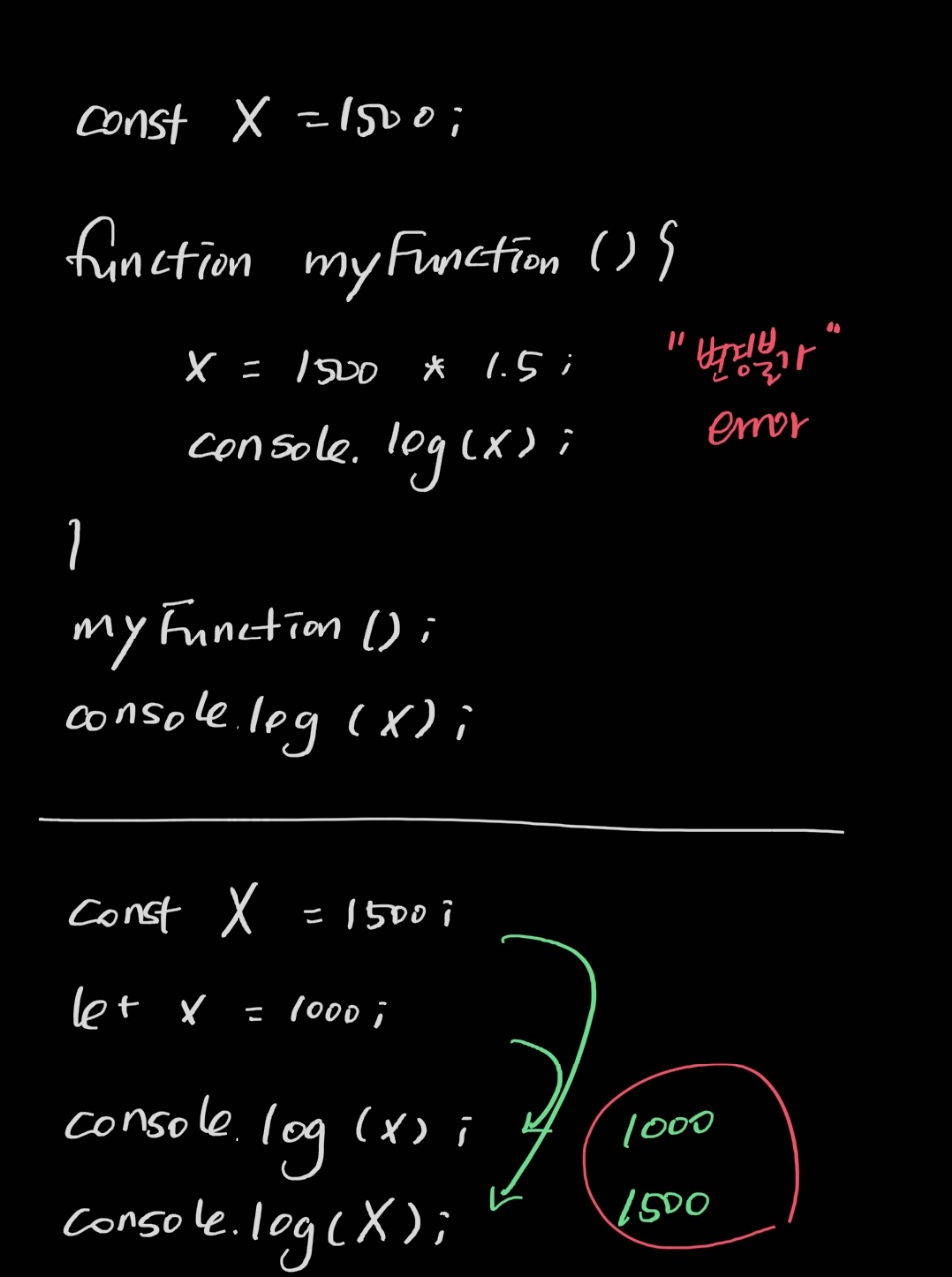
13강. 상수
//상수(constant)
//let pi = 3.14 //원주율
//▽ 상수는 const로 지정, 변경 불가, undefined, null불가 / 이름을 "대문자"와 "_"로
//const는 let 처럼
// const PI;
// PI = 3.14;처럼 별개로 선언 불가
const PI = 3.14;
let radius = 0; // 반지름
//let radius; -> undefined
//의도적으로 값이 없는경우 null
//문자열 빈값 let radius = '';
//숫자열 빈값 let radius = 0;
//원의 넓이를 계산하는 함수
function caculateArea(){
return PI * radius * radius;
}
//반지름에 따른 원의 넓이를 출력하는 함수
function printArea(){
return `반지름이 ${radius}일 때, 원의 넓이는 ${calculateArea()}`;
}
radius = 4;
console.log(printArea());
radius = 7;
console.log(printArea());
radius = 8;
console.log(printArea());
14강. 상수익히기

15강. 함수 변수 복습하기
// 아래에 adultTag, teenagerTag, errorTag, transferTag라는 변수들을 작성해 주세요.
let adultTag = '삑!';
let teenagerTag = '삑삑!';
let errorTag = '삑삑삑!';
let transferTag = '환승입니다.';
// 아래에 tagCase파라미터를 가지는 tagNotification 함수를 작성해 주세요.
function tagNotification(tagCase) {
console.log(tagCase);
}
// 테스트 코드
tagNotification(adultTag);
tagNotification(teenagerTag);
tagNotification(transferTag);
tagNotification(errorTag);
tagNotification(adultTag);
반응형
'JS > [codeit] 프로그래밍기초 in JS (완)' 카테고리의 다른 글
| [ codeit ] 프로그래밍 기초 in JS - 프로그래밍과 데이터 in JS (2) (0) | 2021.05.17 |
|---|---|
| [ codeit ] 프로그래밍 기초 in JS - 프로그래밍과 데이터 in JS (1) (0) | 2021.05.17 |
| [ codeit ] 프로그래밍 기초 in JS - 프로그래밍 핵심개념 in JS (3) (0) | 2021.05.15 |
| [ codeit ] 프로그래밍 기초 in JS - 프로그래밍 핵심개념 in JS (1) (0) | 2021.05.13 |
| [ codeit ] 프로그래밍 기초 in JS - 프로그래밍 시작하기 in JS (0) | 2021.05.11 |