React.js 소개
1. 컴포넌트 기반 UI 표현
2. 화면 업데이트 구현이 쉬움 (선언형 프로그래밍, 컴포넌트)
3. 화면 업데이트 처리가 빠름 : Virtual DOM (가상 DOM) 이용
React App 생성
Vite : 기본 설정이 적용된 React App 생성 가능
//vite 설치
npm create vite@latest
//package정보 기반 라이브러리 설치
npm i
//react 실행
npm run dev
//http://localhost:5173 에서 실행 가능
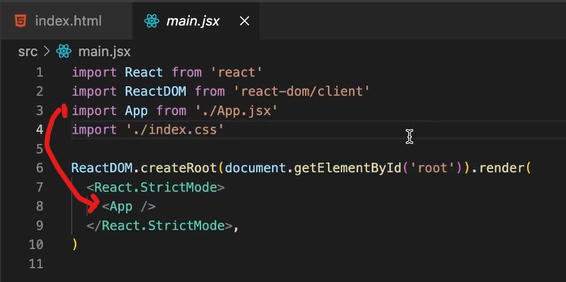
React App 구동원리



https://www.inflearn.com/course/%ED%95%9C%EC%9E%85-%EB%A6%AC%EC%95%A1%ED%8A%B8/dashboard
[2024] 한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지 강의 | 이정환 Winterlood - 인프런
이정환 Winterlood | 개념부터 독특한 프로젝트까지 함께 다뤄보며 자바스크립트와 리액트를 이 강의로 한 번에 끝내요. 학습은 짧게, 응용은 길게 17시간 분량의 All-in-one 강의!, 리액트, 한 강의로
www.inflearn.com
반응형
'REACT > [inflearn] 한입크기로 잘라먹는 리액트' 카테고리의 다른 글
| [6] 카운터 앱 (0) | 2024.11.09 |
|---|---|
| [5] React.js 입문 (0) | 2024.11.07 |
| [3] Node.js 기초 (0) | 2024.11.01 |
| [2] Javascript 심화 (0) | 2024.08.13 |
| 한입시리즈 next.js (0) | 2024.08.12 |