0. "카카오 지도" 검색
1. https://apis.map.kakao.com/ 접속 : 기본적인 사용방법, 옵션 확인 등 공식문서 사이트

2. https://developers.kakao.com/ 접속 : url 등록 및 KEY 발급받는 사이트

KEY발급받기, 지도 사용할 URL등록하기
1. https://developers.kakao.com/ 에서 [내 애플리케이션] 클릭

2. 카카오계정 로그인하기

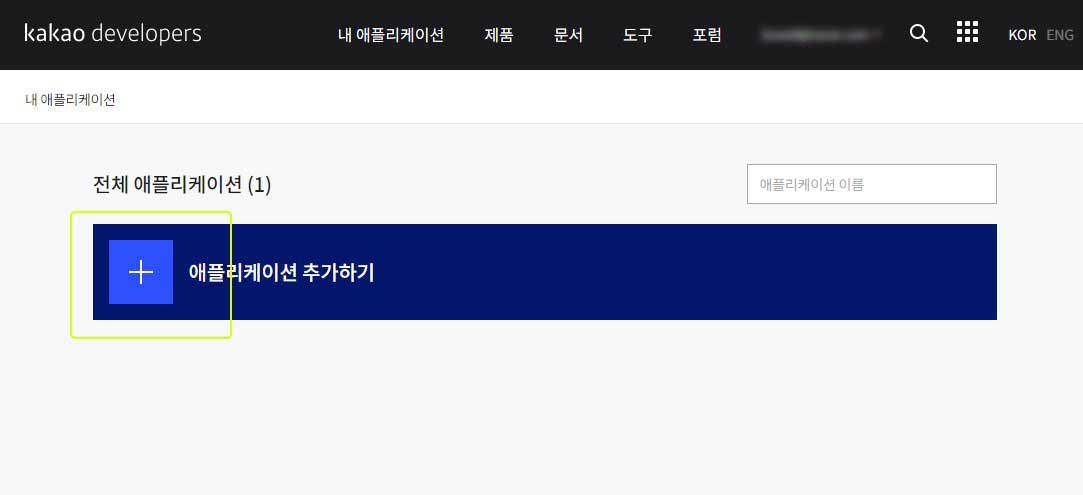
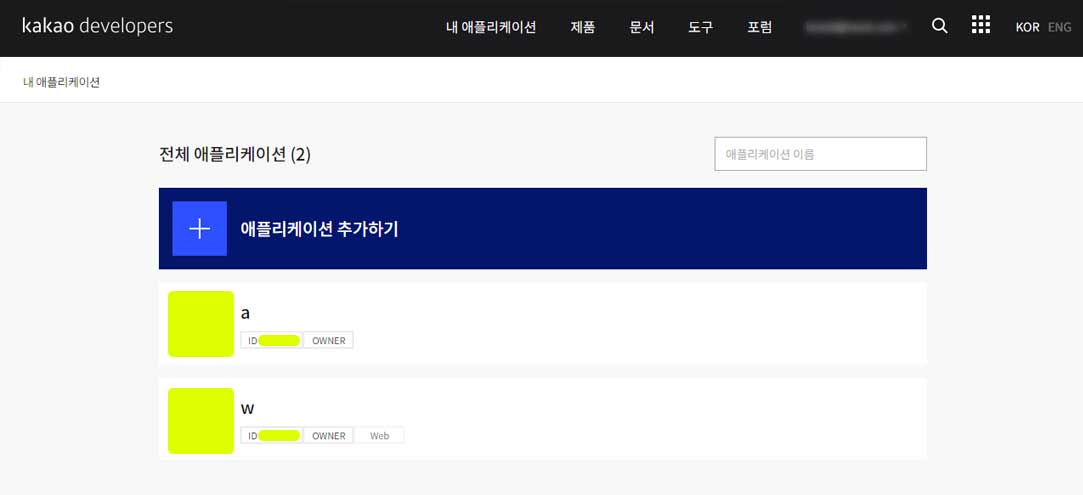
3. [애플리케이션 추가하기] 클릭

4. 애플리케이션 정보 등록 : 앱 아이콘, 사업자명 등을 입력해야해서 흠칫했지만 그냥 폴더명이라 생각하고 간단하게 등록하면 됨

5. [저장] 하면 등록완료 (아직 남음)

6. 사용하고자하는 [애플리케이션] 클릭 -> [플랫폼 설정하기]

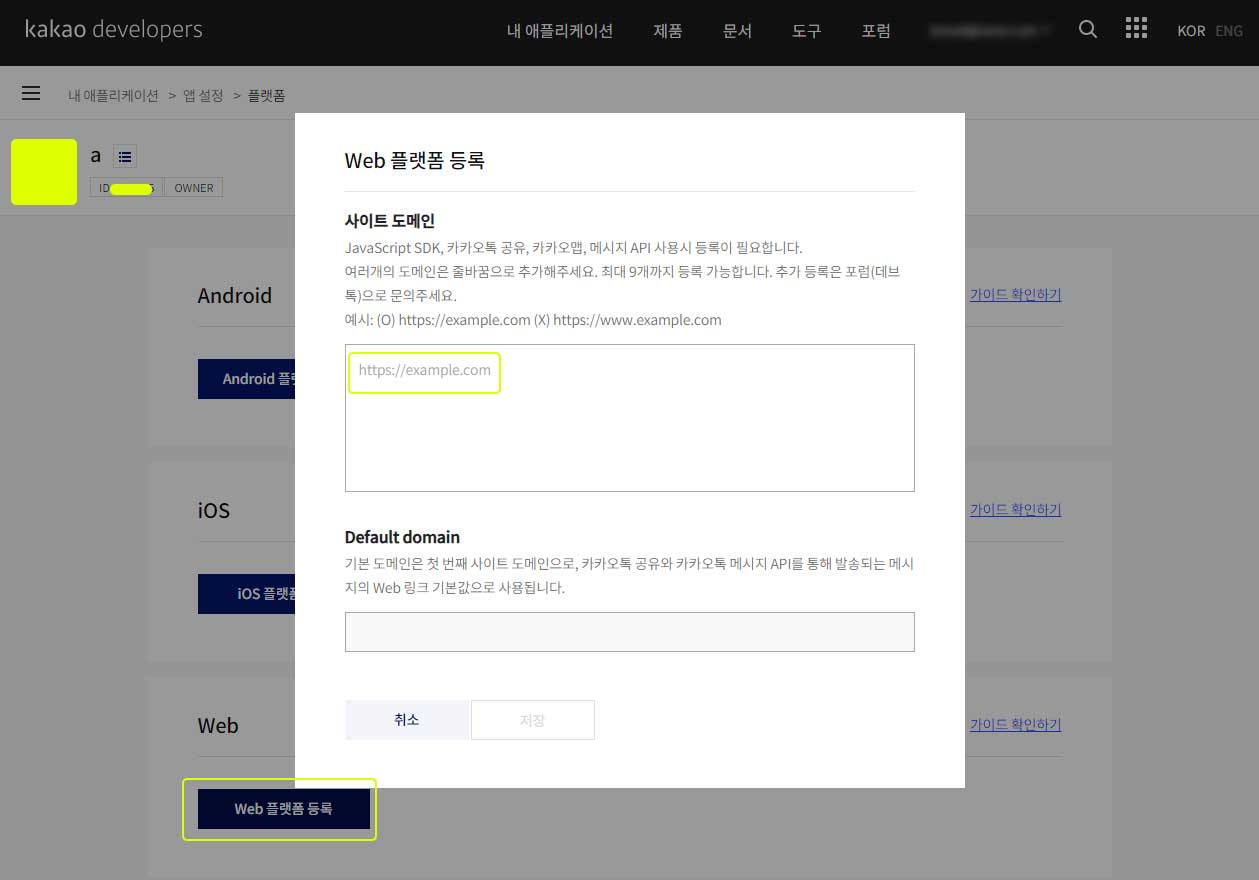
7. 플랫폼 등록하기 : [web 플랫폼 등록] -> url 등록하기
나의 경우는 github에 사용할거라 github url 등록(~~.github.io까지만 입력)

8. url 등록 완료

+ ) 여러개를 만들었는데 삭제하고싶은 경우 : 좌상단의 햄버거메뉴 클릭 -> [일반] -> 하단 [앱 영구삭제]

화면에 지도 등록하기
1. https://apis.map.kakao.com/web/guide/ 접속

2. 지도 영역만들기
<div id="map" style="width:500px;height:400px;"></div>
3. 지도 javascript API 호출 : 6번에서 확인한 앱키 사용 (나의 경우 html, javascript 사용)
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
4. 지도 띄우는 코드
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
5. 지도 위 마커 생성
https://apis.map.kakao.com/web/sample/ 에서 다양한 샘플 확인
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다
// 마커가 표시될 위치입니다
var markerPosition = new kakao.maps.LatLng(33.450701, 126.570667);
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: markerPosition
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
// 아래 코드는 지도 위의 마커를 제거하는 코드입니다
// marker.setMap(null);
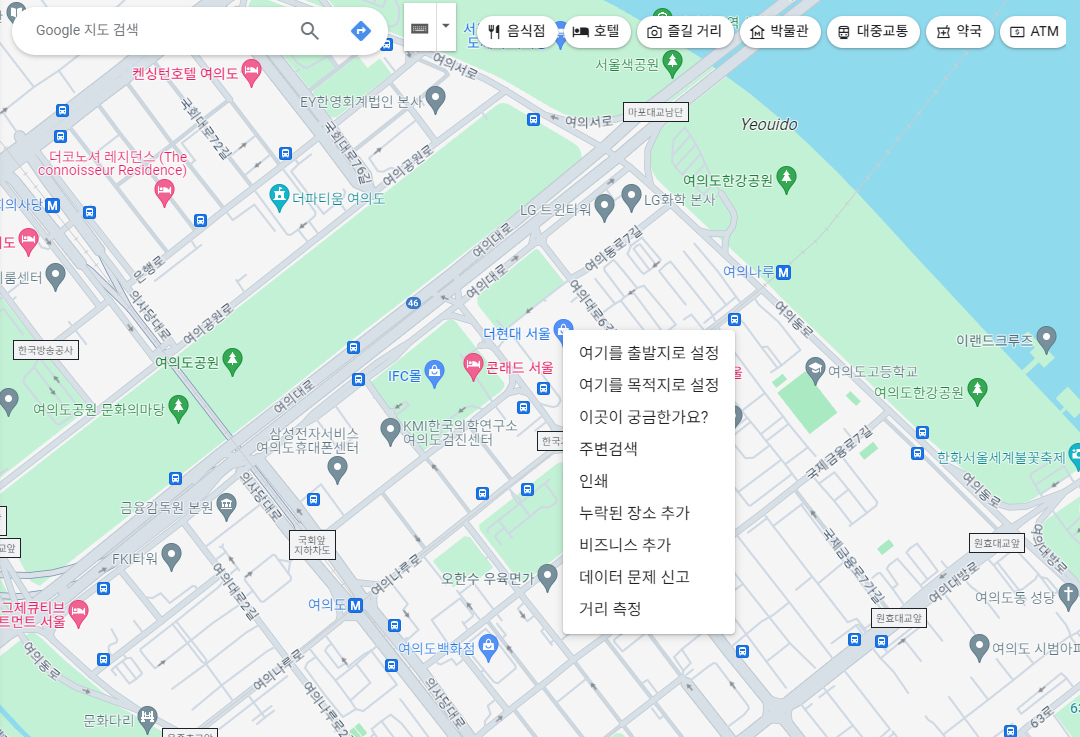
+) 원하는 위치의 위도, 경도 확인하기
1) 구글맵 : 원하는 위치에서 [우클릭] -> [이곳이 궁금한가요?] 클릭

2) 기존 마크 위로 위치마크가 하나더 생성됨 : 해당 마크 클릭!

3) 위치가 검색되면서 위도와 경도가 나타남 : 지도를 띄우거나 위치마크를 생성할 때 사용 가능
