13강. props
class Subject extends Component{
render(){
return(
<header>
<h1>{this.props.title}</h1> <!-- props 설정-->
{this.props.sub}
</header>
);
}
}
class App extends Component{
render(){
return(
<div className="App">
<!--해당 props를 받아서 변경, 여러번 사용-->
<Subject title="WEB" sub="world wide web!"></Subject>
<Subject title="React" sub="for ui"></Subject>
<TOC></TOC>
<Content></Content>
</div>
);
}
}
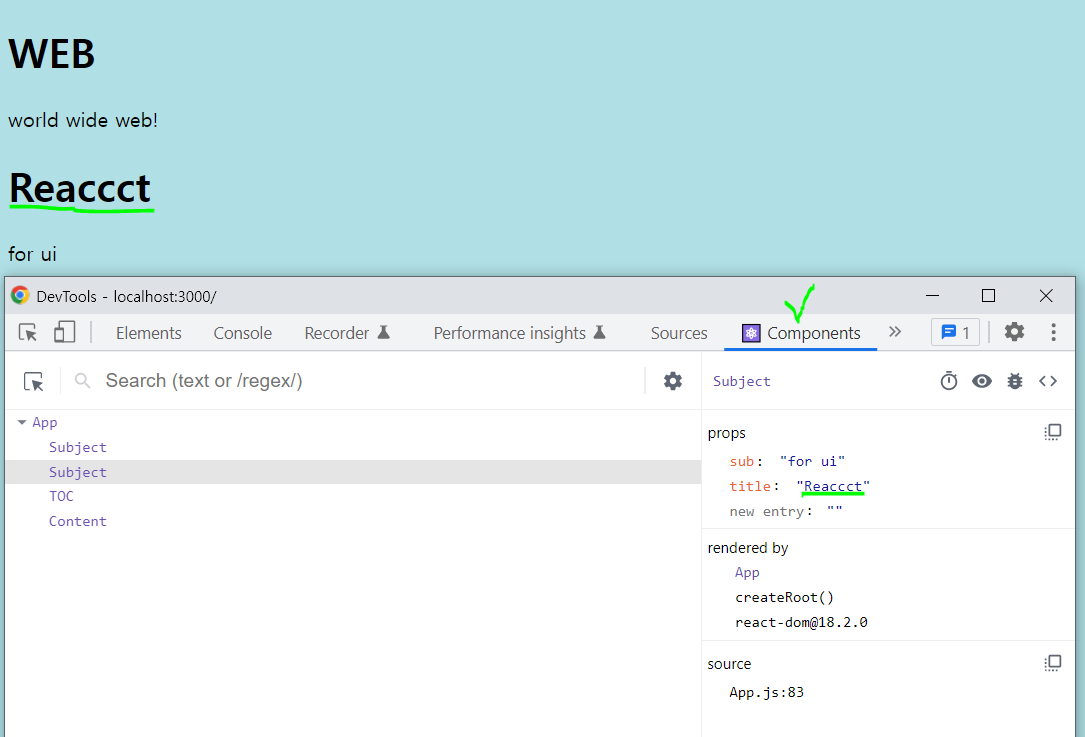
14강. React Developer Tools

개발자 도구에서 리액트 컴포넌트 확인 가능, 임시 수정 가능
15강. Component 파일로 분리하기
//TOC.js 생성
//error. 'Component' is not defined 해결
//react에서 {component} 노드 로딩
import React, { Component } from 'react';
class TOC extends Component{
render(){
return(
<nav>
<ul>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSss</a></li>
<li><a href="3.html">JavaScript</a></li>
</ul>
</nav>
);
}
}
//error. 'TOC' is defined but never used 해결
export default TOC;
//기존의 App.js 에서 component 불러오기
import React, { Component } from 'react';
import TOC from "./components/TOC"; //import 파일명 from 경로
import Content from "./components/Content";
import Subject from "./components/Subject";
import './App.css';
//jsx - (create-react-app) 이 ->js로 컨버팅
class App extends Component{
render(){
return(
<div className="App">
<Subject title="WEB" sub="world wide web!"></Subject>
<Subject title="React" sub="for ui"></Subject>
<TOC></TOC>
<Content title="HTML" desc="HTML issss HyperText Markup Language."></Content>
</div>
);
}
}
export default App;
16강. state 소개

- props : 사용자 관점
- state : 내부 관점
17강. state 사용
//APP.js
class App extends Component{
//props값 초기화
//constructor : render 전에 실행되면서 초기화 담당
constructor(props){
super(props);
this.state = {
subject:{title:"WEB", sub:"World wide Web!"}
}
}
render(){
return(
<div className="App">
<Subject
title={this.state.subject.title} //WEB
sub={this.state.subject.sub}> //World wide Web!
</Subject>
<Subject title="React" sub="for ui"></Subject>
<TOC></TOC>
<Content title="HTML" desc="HTML issss HyperText Markup Language."></Content>
</div>
);
}
}
export default App;//index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
root.render(
<React.StrictMode>
<App /> //외부에서는 state값으로 subject의 유무를 알 수 없음
</React.StrictMode>
);
reportWebVitals();
18강. key
//App.js
class App extends Component{
constructor(props){
super(props);
this.state = {
// <Subject>
subject:{title:"WEB", sub:"World wide Web!"},
// <TOC>
contents:[
{id:1, title:'HTML', desc: 'HTML is ..'},
{id:2, title:'CSS', desc: 'CSS is ..'},
{id:3, title:'JS', desc: 'JS is ..'}
]
}
}
render(){
return(
<div className="App">
<Subject
title={this.state.subject.title}
sub={this.state.subject.sub}>
</Subject>
<Subject title="React" sub="for ui"></Subject>
<TOC data={this.state.contents}></TOC>
<Content title="HTML" desc="HTML issss HyperText Markup Language."></Content>
</div>
);
}
}
export default App;//TOC.js
class TOC extends Component{
render(){
var lists = [];
var data = this.props.data;
var i = 0;
while(i < data.length){
//lists.push(<li><a href="1.html">HTML</a></li>);
//lists.push(<li><a href={"/content/"+data[i].id}>HTML</a></li>);
//Warning : Each child in a list should have a unique key" prop.
//식별자를 위한 key 필요
lists.push(
<li key={data[i].id}>
<a href={"/content/"+data[i].id}>{data[i].title}</a>
</li>
);
i = i + 1;
}
return(
<nav>
<ul>
{lists}
</ul>
</nav>
);
}
}
//error. 'TOC' is defined but never used 해결
export default TOC;

반응형
'REACT > [boostcourse] 리액트&리덕스' 카테고리의 다른 글
| 웹 프론트엔드 시작하기 - 4. 리액트의 이벤트 (0) | 2022.08.09 |
|---|---|
| 웹 프론트엔드 시작하기 - 2. 리액트 맛보기 (0) | 2022.08.06 |
| 웹 프론트엔드 시작하기 - 1. 리액트의 시작 (0) | 2022.08.05 |